
Shareaholic Sassy Bookmarks Widget adalah widget berbagi untuk blogger
blog yang akan membantu sobat blogger dalam mempromosikan konten atau
blog sobat blogger ke situs-situs jejaring sosial seperti Google Plus,
Twitter, Facebook, Pinterest, Tumblr atau ke Email. Widget berbagi ini
memiliki tampilan yang sangat indah dan menakjubkan. Situs-situs
jejaring sosial yang terdapat dalam widget ini tidak akan muncul bila
sobat blogger tidak mengarahkan Cursor sobat kearahnya.
Widget Shareaholic Sassy Bookmarks di disain oleh ShareHolic, sebuah
situs yang cukup famous dengan widget-widget jejaring sosial buatannya.
Salah satu widget buatannya yang cukup terkenal adalah Widget Sexy
Bookmarks. Apa kelebihan dari Widget Shareholic Sassy Bookmarks? Berikut
ini keterangan shareholic.com yang saya petik dari situs resminya:
- Tampak hebat pada perangkat mobile
- Mereka animasi
- Ukuran kecil berarti mereka memuat CEPAT!
Widget ini bisa juga di sebut dengan Floating Sharing Widget, karena posisinya yang melayang di sebelah kiri bawah halaman blog.
Cara Memasang Widget Shareaholic Sassy Bookmarks
- Sobat blogger harus Sign In dulu di blogger.com,
- Dan Klik Disini
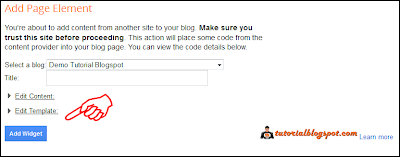
- Setelah itu Pilih blog yang ingin digunakan Untuk widget ini.
- Klik Edit Konten, dan masukan Code dibawah ini didalamnya :
<div class="shr_ss shr_publisher">
</div>
<p style="display:none;">Sassy Bookmarks by<a href="http://www.tutorialblogspot.com">Blogs Daddy</a></p>
<script type="text/javascript">
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<script type="text/javascript">
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
- Dan Klik Edit Template, dan masukan code dibawah ini :
<data:content/>
- Lalu klik tombol Add Widget. atau Menambah Widget.
Untuk Title lebih baik dikosongkan, karena widget ini tak butuh judul, wow
Copas From : http://www.tutorialblogspot.com/

NO SARA, NO RASIS, Jika belum punya akun BLOGGER silahkan komentar dengan pilihan ANOYMOUS Out Of Topic Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon